티스토리 제목에 색상이 있는 밑줄을 설정하시면 방문자분들이 블로그에 방문했을 때, 가독성을 더 높여주는 역할을 하고 있습니다. 오늘 다룰내용은 h2, h3, h4 태그에 색상을 넣어 밑줄을 넣는 방법에 대해서 알려드리겠습니다. 티스토리를 꾸준히 운영하시려는 분들께 추천드리는 내용입니다. 저는 북클럽 스킨을 이용 중이지만, 다른 스킨을 사용하시는 분들도 문제없이 쉽고 간단하게 알려드리겠습니다.
<목차>
- 제목 밑줄 설정하기 전 알아야 할 내용
- 제목 밑줄 설정을 위한 경로 안내
- CSS에서 제목 밑줄 코드 넣는 위치(첨부파일 확인)
- 제목 밑줄 색상 변경하는 방법
- 블로그에서 제목 부분이 적용 안될 시 체크사항
제목 밑줄 설정하기 전 알아야 할 내용
블로그에 글을 작성하실 때, 제목 1, 제목 2, 제목 3이 있습니다.
<각 제목에 해당하는 HTML 코드>
제목 1 = h2
제목 2 = h3
제목 3 = h4
제목 밑줄 설정을 위한 경로 안내
자신의 티스토리 블로그에 로그인 후 블로그 관리(설정) 클릭
목록에 ‘꾸미기 – 스킨 편집 - ‘html 편집’ 클릭
‘HTML/CSS/파일 업로드’에서 ‘CSS’에 들어갑니다.


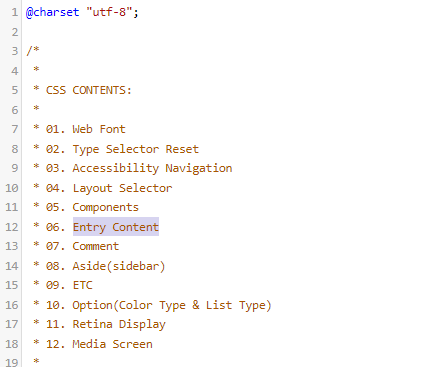
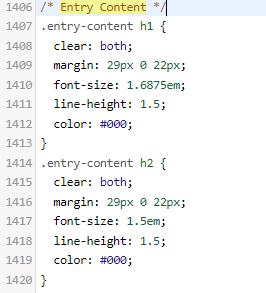
위 왼쪽 사진처럼 ‘Entry Content’ 부분을 드래그해준 후에 ‘Ctrl + F’를 이용하여 검색합니다. ('Ctrl + F'와 Enter를 두 번 눌러주면 오른쪽 사진에 나온 위치로 이동)
H태그를 수정할 수 있는 부분이 나옵니다.
CSS에서 제목 밑줄 코드 넣는 위치 (첨부파일)

저는 h2태그(제목 1)에 밑줄 설정 코드를 삽입하겠습니다. (h3에 넣어도 되고, h4에 넣어도 되고 상관없습니다.)

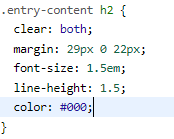
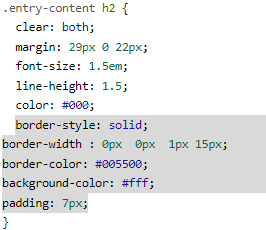
제가 드리는 텍스트 파일(txt)을 ‘color: #000;밑, 중괄호 위’에 코드를 넣으셨다면 완료하셨습니다.
블로그 작성 시에는 밑줄 설정이 되었는지 확인이 안 되므로, 글 작성 시 제목 1(H2)로 글 쓰고 미리보기로 확인해주셔야 합니다.
(제가 설명드린 사진은 북클럽 스킨 기준입니다.)
북클럽 스킨이 아닌 다른 스킨을 사용 중이신 분이 계시다면 경로 안내에서 알려드렸던 ‘Entry Content’를 ‘Ctrl + F’로 검색하셔서 ‘h1, h2, h3, h4’와 ‘font-size’가 있다면 제가 드린 첨부파일 안 코드를 ‘중괄호 끝나는 부분 위’에 삽입하시면 됩니다.
제목 밑줄 색상 변경하는 방법
border-color: #005500; - '#005500'부분을 수정하여 색상을 바꿔줄 수 있습니다.
블로그에서 보시는 것과 같이 저는 현재 청록색을 사용하고 있습니다. (#005500 – 청록색)

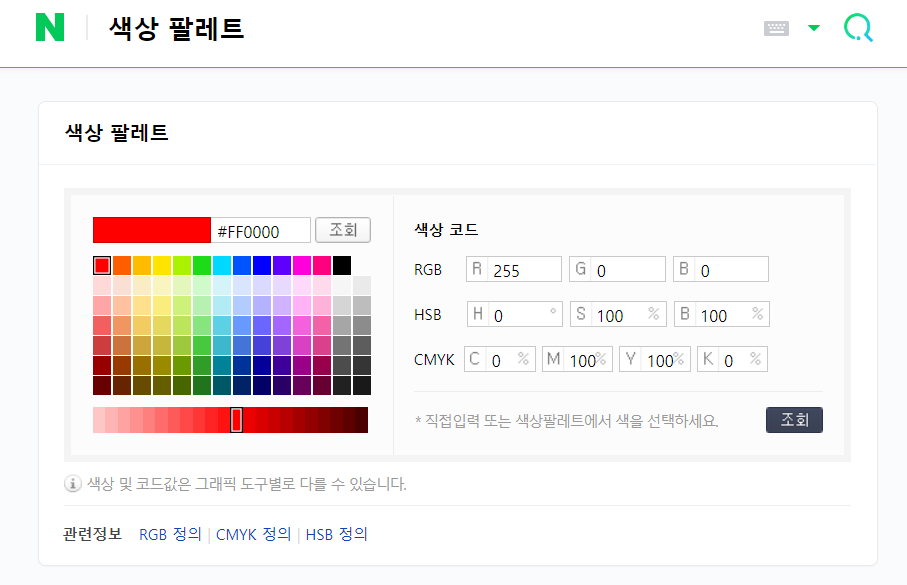
NAVER에 색상 팔레트를 검색하여 자신이 원하는 색상을 고르신 후 조회하여 색상 코드를 입력하셔서 쓰시면 됩니다.
블로그에서 제목 부분 적용 안될 시 체크사항
CSS에서 끝부분이 ‘;’으로 모두 구분되어있는지 확인
H2에서 ‘}(중괄호 끝부분)’위에 코드를 삽입했는지 확인
만약에 안될 시 댓글로 문의하시면 답글로 어떻게 하는지 알려드리겠습니다.
'TISTORY 꿀팁' 카테고리의 다른 글
| 티스토리 pc에서 모바일 버전으로 보기 3가지 꿀팁 (2) | 2022.06.08 |
|---|---|
| [구글 애널리틱스] 티스토리 블로그운영 보완하는 방법 – 잠재고객 개요 (3) | 2022.06.06 |
| 티스토리 글작성 시 무조건 알아야하는 유용한 단축키, 글쓰기속도 UP (1) | 2022.06.03 |
| 블로그 트래픽 증가시키는 확실하고 검증된 4가지 전략법 (0) | 2022.05.25 |
| 티스토리 블로그 운영 2주차 후기 및 앞으로의 계획 (0) | 2022.05.25 |


댓글